jQuery002 アコーディオン
アコーディオン

■ポイント
・利用:Google CDN: jQuery 1.12.4
・N件同一要素がある中で、クリックされた箇所の要素の指定の仕方
※隣接セレクタの使い方
※$('+dd',this)、$(this).next()、etc...
・選択中の要素に色をつける(クラスを付け外しする)
※addClass(),removeClass()
・if文の条件式
※if ( $('+dd',this).css('display')=='block' )
■コード
html 埋め込み
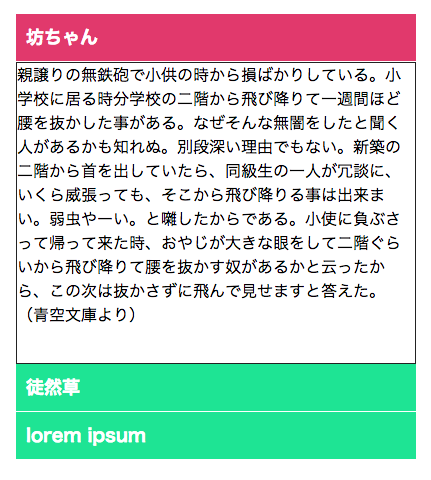
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Accordionの基本</title> <meta name="description" content="Accordionの基本を学びます"> <link href="css/style.css" rel="stylesheet"> <meta name="viewport" content="width=device-width"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> </head> <style> html,body,h1,h2,p,ul,li{ margin:0; padding:0; } body{ padding: 20px; } dl{ width: 400px; margin: 0 auto; } dl dt{ background-color: #1EE494; cursor: pointer; color: #fff; font-size: 18px; font-weight: bold; padding: 10px; border-bottom: 1px solid #fff; } dl dd{ border: 1px solid #222; height: 300px; margin: 0; display: none; } dl:first-of-type dd{ display: block; } .open{ background-color: #e1396c; } </style> <script> $(document).ready(function(){ //$('dd').css('display','none'); $('dd:not(:first-of-type)').css('display','none'); $('dt').on('click',function(){ if ( $('+dd',this).css('display')=='block' ) { //openされているdt自身をクリックした時の処理 $('+dd',this).slideUp(); }else{ //全体の処理 $('dd').slideUp(); $('dt').removeClass('open'); //クリック箇所の処理 //$('+dd',this).slideDown(); $(this).next().slideDown(); $(this).addClass('open'); } }); });/* ready */ </script> <body> <div id="box"> <dl> <dt class="open">坊ちゃん</dt> <dd>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)</dd> </dl> <dl> <dt>徒然草</dt> <dd>つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)</dd> </dl> <dl> <dt>lorem ipsum</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</dd> </dl> </div> </body> </html>
■参考
jQuery CDN
Web制作小物ツール - dounokouno.com
本:jQueryデザイン入門